-
博文分类专栏
- Jquery基础教程
-

-
- 文章:(15)篇
- 阅读:48325
- shell命令
-

-
- 文章:(42)篇
- 阅读:159886
- Git教程
-

-
- 文章:(36)篇
- 阅读:241668
- leetCode刷题
-

-
- 文章:(76)篇
- 阅读:144219
-
利用bootstrap-tagsinput给oneThink文章添加标签2017-06-01 09:38 阅读(6814) 评论(0)
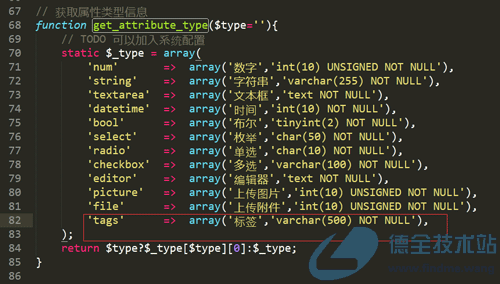
一、添加字段属性
打开Application/Admin/Common/function.php文件,在静态变量$_type中,增加如下代码:

二、文档添加标签字段
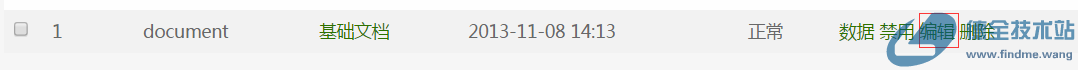
第一步
系统==》系统设置==》模型管理
点击编辑

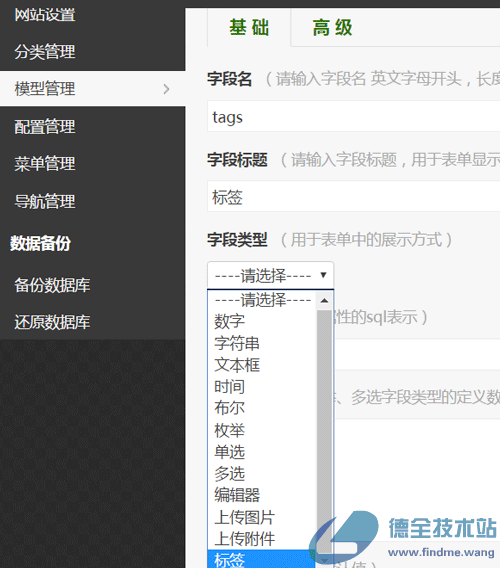
第二步

第三步

三、引入bootstrap-tagsinput
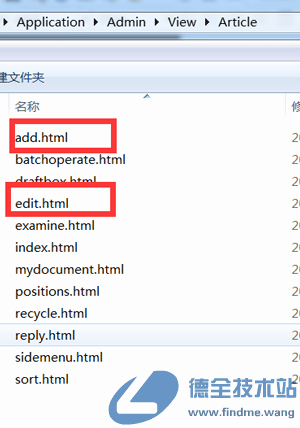
当然完成了这些,并不能算完成,接下来我们引入并使用bootstrap-tagsinput管理标签。分别打开文件的新增和编辑视图,如下:

分别找到对应的switch,如下:

在switch最后,添加如下代码:
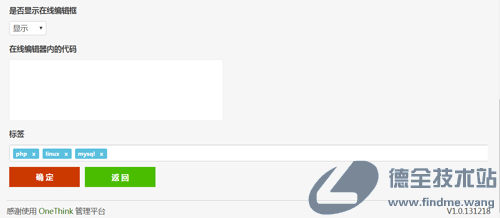
<case value="tags"> <script src="http://cdn.bootcss.com/bootstrap-tagsinput/0.8.0/bootstrap-tagsinput.min.js"></script> <script src="http://cdn.bootcss.com/typeahead.js/0.11.1/typeahead.bundle.js"></script> <link href="http://cdn.bootcss.com/bootstrap-tagsinput/0.8.0/bootstrap-tagsinput.css" rel="stylesheet"> <style type="text/css"> .bootstrap-tagsinput { width: 100%; background-color: #FFF; } .bootstrap-tagsinput input{ border: none; } .label-info { background-color: #5bc0de; } .label { display: inline; padding: .2em .6em .3em; font-size: 75%; font-weight: bold; line-height: 1; color: #ffffff; text-align: center; white-space: nowrap; vertical-align: baseline; border-radius: .25em; } </style> <input type="text" class="text input-large" name="{$field.name}" value="{$data[$field['name']]}" data-role="tagsinput" > </case>效果如下:

关于bootstrap-tagsinput的更多使用,可以点击这里

 摘要视图
摘要视图
 目录视图
目录视图

