-
博文分类专栏
- Jquery基础教程
-

-
- 文章:(15)篇
- 阅读:48325
- shell命令
-

-
- 文章:(42)篇
- 阅读:159883
- Git教程
-

-
- 文章:(36)篇
- 阅读:241663
- leetCode刷题
-

-
- 文章:(76)篇
- 阅读:144215
-
ajax请求如何获取Header中头信息2017-10-14 19:27 阅读(38581) 评论(1)
在ajax中,怎样获取Header中头信息呢?
通过原生的JavaScript
var url = 'test.php'; function createXmlHttp() { var xmlhttp = null; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); }else{// code for IE6, IE5 xmlhttp = new ActiveXO相应bject("Microsoft.XMLHTTP"); } return xmlhttp; } var xmlhttp = createXmlHttp(); xmlhttp.open("GET", url, true); xmlhttp.send(); xmlhttp.onreadystatechange=function(){//设置状态发生变化时候监听函数 if(xmlhttp.readyState ==4 && 200 == xmlhttp.status){ console.log(xmlhttp.getAllResponseHeaders());//获取所有的响应头消息 //console.log(xmlhttp.getResponseHeader('server')); //获取服务器信息 } }通过JQuery获取
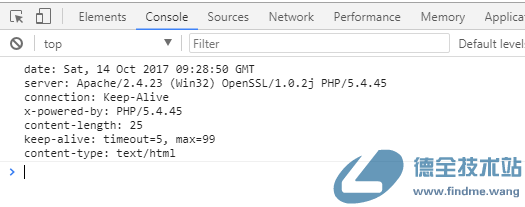
var url = 'test.php'; $.get(url, function(data, statusTest, xhr){ console.log(xhr); console.log(xhr.getAllResponseHeaders());//获取所有的响应头消息 //console.log(xhr.getResponseHeader('server'));//获取服务器信息 });返回的结果如下:

ajax获取重定向后的url
有的时候,当服务端中进行了重定向,譬如,当我们请求test.php文件时候,在test.php中重定向到test.2php文件。
test.php文件
<?php header('location: test2.php', true, 307);test2.php文件
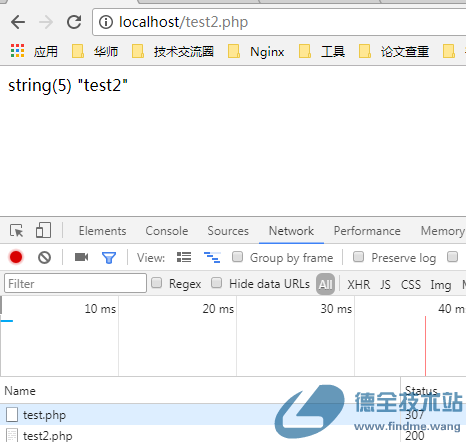
<?php var_dump("test2");通过浏览器请求http://localhost/test.php,会自动重定向到http://localhost/test2.php,我们可以看出实际上请求的网址。

那么ajax是否可以获取最终请求的地址http://localhost/test2.php呢?答案是肯定的。
var url = 'test.php'; var xmlhttp = createXmlHttp(); xmlhttp.open("GET", url, true); xmlhttp.send(); xmlhttp.onreadystatechange=function(){//设置状态发生变化时候监听函数 if(xmlhttp.readyState ==4 && 200 == xmlhttp.status){ console.log(xmlhttp.responseURL);//最终请求的url } }

 摘要视图
摘要视图
 目录视图
目录视图

