-
博文分类专栏
- Jquery基础教程
-

-
- 文章:(15)篇
- 阅读:48325
- shell命令
-

-
- 文章:(42)篇
- 阅读:159883
- Git教程
-

-
- 文章:(36)篇
- 阅读:241663
- leetCode刷题
-

-
- 文章:(76)篇
- 阅读:144216
-
当修改网站上的图片等资源时怎样避免客户缓存的问题2016-09-05 10:37 阅读(6568) 评论(0)
问题分析
最近在修改网站上的logo时候,发现修改后,浏览的时候,还是看到之前的图片,PC端多多刷新几次,显示倒是okey,可是手机端依旧是原图片。很明显是缓存的问题,但是我又不想清除手机浏览器缓存。因为客户在浏览的之前,肯定不会清除缓存啊。
问题解决办法
方法一:给图片重新命名
这是一种很笨的方法,但是又不得不说确实可以解决问题。但是每个图片命名都是之前规定好的,不宜随意改动。所以这个方案是行不通的。
方法二:给图片添加版本号
案例
<img src="/__IMG__/logo.png?v=1473868800">
每次修改图片的时候,只需要改变参数v,即版本号,一般可以用修改日期的时间戳代替。
这也是大多网站目前采取的方式。
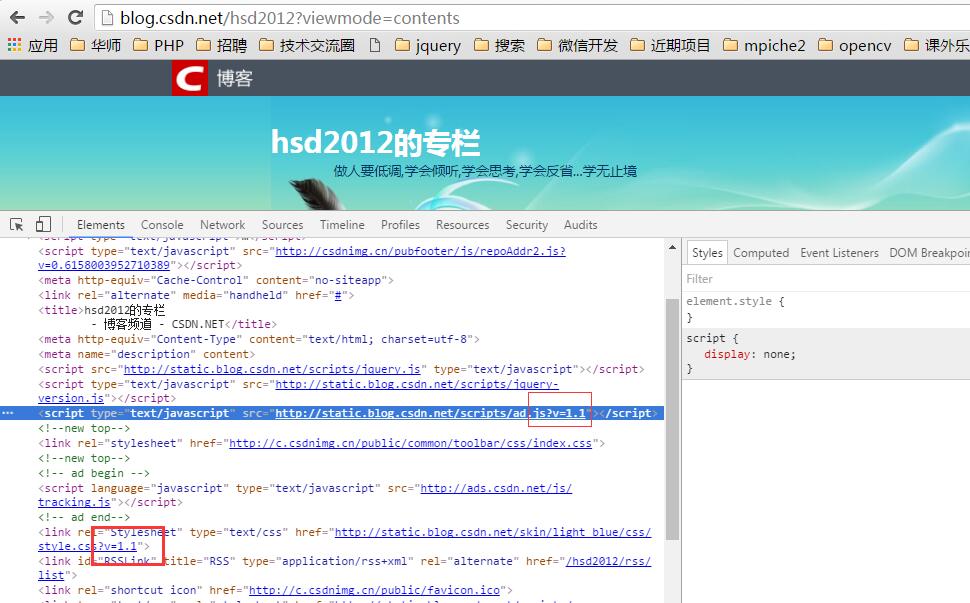
如CSDN

扩展
同理针对CSS、JS文件也是这样,不再细说。

 摘要视图
摘要视图
 目录视图
目录视图

