-
博文分类专栏
- Jquery基础教程
-

-
- 文章:(15)篇
- 阅读:48322
- shell命令
-

-
- 文章:(42)篇
- 阅读:159874
- Git教程
-

-
- 文章:(36)篇
- 阅读:241662
- leetCode刷题
-

-
- 文章:(76)篇
- 阅读:144195
-
UEditor中插入的代码被自动过滤的解决办法2017-05-16 21:09 阅读(10522) 评论(0)
在创建文章的过程中,插入代码后,看起来是正常的,然后保存完之后,且保存到数据库中也正常,但是当对该文章进行编辑的时候,发现UEditor编辑器会自动过滤掉部分代码。
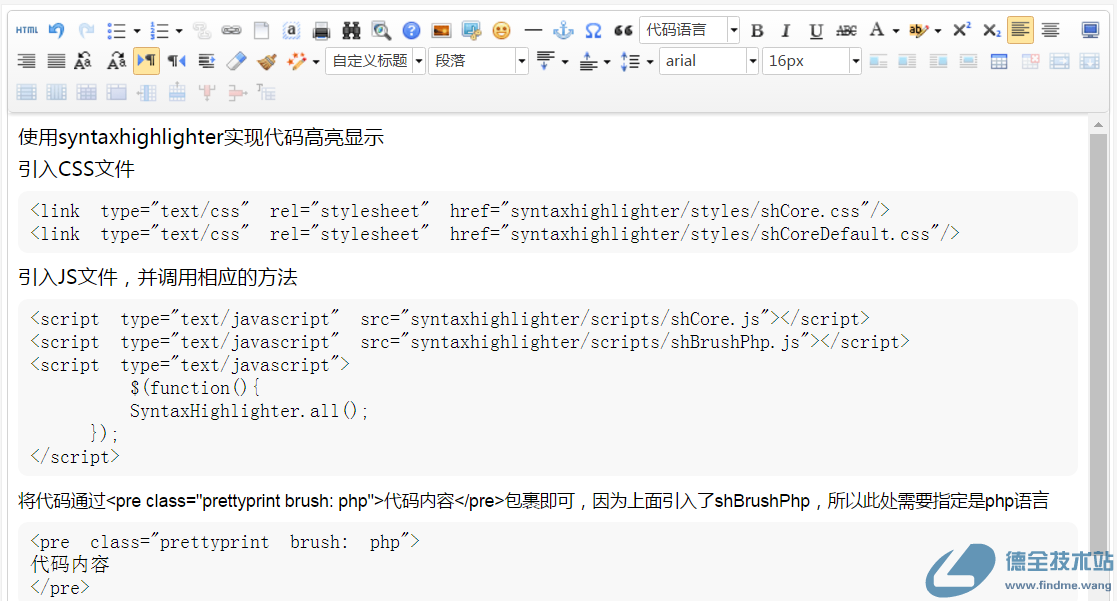
创建文章的时候,编辑器插入代码显示正常,如下图:

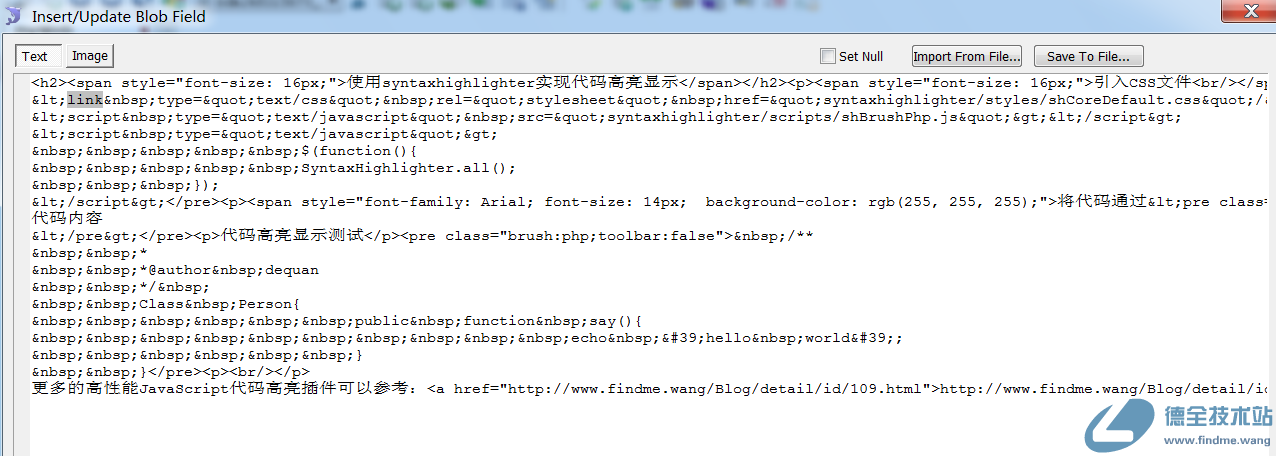
将创建的文章保存后,查看数据库对应的字段,确实将代码部分也保持了起来。如下图:

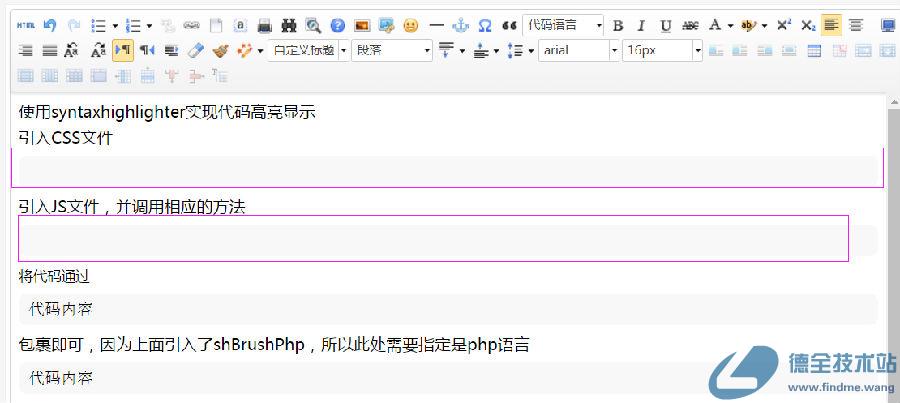
但是,当我对该文章进行编辑时,之前插入的代码被自动过滤,如下:

是什么原因导致的呢?要解决这个问题,我们先来看看,富文本编辑器的两种初始化方式:
(1)textarea标签
<textarea name="{$field.name}">{$data[$field['name']]}</textarea> <script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.js"></script> <script type="text/javascript" charset="utf-8" src="ueditor/lang/zh-cn/zh-cn.js"></script> <script type="text/javascript"> /**配置**/ </textarea>(2)script标签
<script name="{$field.name}" type="text/plain">{$data[$field['name']]}</script> <script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.js"></script> <script type="text/javascript" charset="utf-8" src="ueditor/lang/zh-cn/zh-cn.js"></script> <script type="text/javascript"> /**配置**/ </textarea>我之前一直使用的是textarea方式,而这两种方式有什么区别呢?
UEditor官方推荐使用script标签,他们认为textarea会在提交数据的时候,自动对里面的部分html文本进行一次特殊字符转义,从而导致有些不熟悉的用户在再编辑的时候出现编码混乱的问题。
于是,果断的将程序中的textarea标签,改为script标签,上面出现的问题,便解决了。

 摘要视图
摘要视图
 目录视图
目录视图

