-
博文分类专栏
- Jquery基础教程
-

-
- 文章:(15)篇
- 阅读:48322
- shell命令
-

-
- 文章:(42)篇
- 阅读:159874
- Git教程
-

-
- 文章:(36)篇
- 阅读:241662
- leetCode刷题
-

-
- 文章:(76)篇
- 阅读:144195
-
更新jQuery版本后报错url.indexOf is not a function解决办法2017-05-05 17:59 阅读(20752) 评论(4)
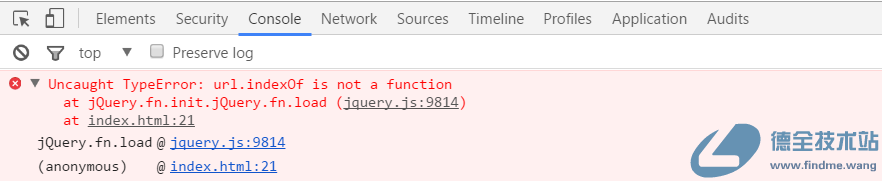
最近在使用之前下载的jquery.thinkbox.js,一直报错url.indexOf is not a function,如下:
 经分析,报错主要是由调用load函数引起:
经分析,报错主要是由调用load函数引起:$("").load(function(){ })因为在jquery3.2.0中,load函数定义如下:

函数的第一个参数为url,即字符串,indexOf属于字符串的方法,瞬间明白,传入一个函数的时候报错url.indexOf。
为什么之前用的时候可以呢?
通过查阅jQuery Blog,发现
.load, .unload, and .error, deprecated since jQuery 1.8, are no more. Use .on() to register listeners.
原来在Jquery1.8之后的版本,load方法已经被遗弃。移除原因如下:
The .load() method is an ambiguous signature, it can either be an ajax load or attach/fire a "load" event. CCAO cannot tell them apart since it's a dynamic decision based on arguments.
If .load() is being deprecated, .unload() should be as well.
因为和ajax中load方法冲突,具体可以参考这里
处理load问题的解决方案
jQuery Blog上说,通过使用on进行绑定,即如下:
$("").on('load',function(){ })因为on和bind都是处理事件绑定的,经测试bind也可以。
$("").bind('load', function(){ //处理相应的事务 }).attr({ "href" : 'index.css', "type" : "text/css", "rel" : "stylesheet" }).appendTo('head');

 摘要视图
摘要视图
 目录视图
目录视图

