-
博文分类专栏
- Jquery基础教程
-

-
- 文章:(15)篇
- 阅读:49735
- shell命令
-

-
- 文章:(42)篇
- 阅读:163575
- Git教程
-

-
- 文章:(36)篇
- 阅读:245084
- leetCode刷题
-

-
- 文章:(76)篇
- 阅读:150114
-
图解从输入网址到显示页面中间发生了什么(一)2017-04-20 10:43 阅读(4493) 评论(4)
一、概述
我们在地址栏中输入网址,如www.findme.wang,到页面显示中间发生了哪些过程呢?查询缓存、域名解析、三次握手、网络协议、新鲜度检查、HTTP协议、GET请求、DOM树、渲染树等一连串的关键字浮现在脑海中,于是简要的绘制了一副图如下:

二、相关说明
1.浏览器如何检查缓存是否存在
浏览器会依据请求的相关信息http header,经过一系列的计算作为Hash的key值,查询缓冲是否存在。
2.缓存控制细节
关于缓存,我看有的地方将其分类为强缓存和协商缓存,其实协商缓存就是对过期的缓冲一种处理方式,感觉没必要分类。
3.怎样判断缓存是否过期
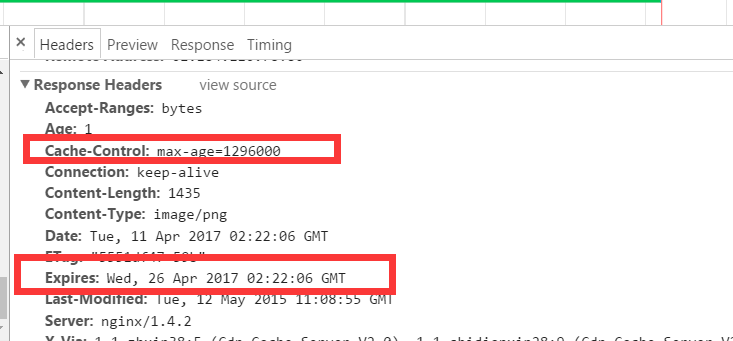
览器在查找到缓存后,会检查cache-control 和expires 来判断缓存是否过期,如下图。浏览器通过比较该值就能判断缓存是否过期。

Expires是老版本的HTTP协议中规定的,返回的是一个绝对时间,在服务器的时间与客户端的时间相差较大时,缓存管理容易出问题,当客户端修改本地时间,就会影响缓存命中的结果。于是在http1.1的时候,提出了Cache-Control,这是一个相对时间,在配置缓存的时候,以秒为单位,用数值表示,如:Cache-Control:max-age=1296000,其参数比较多,可以参考如下: 浏览器缓存机制剖析
当这两个属性Expires和Cache-Control同时存在时,Cache-Control优先级高于Expires。
4.缓存的新鲜度检查
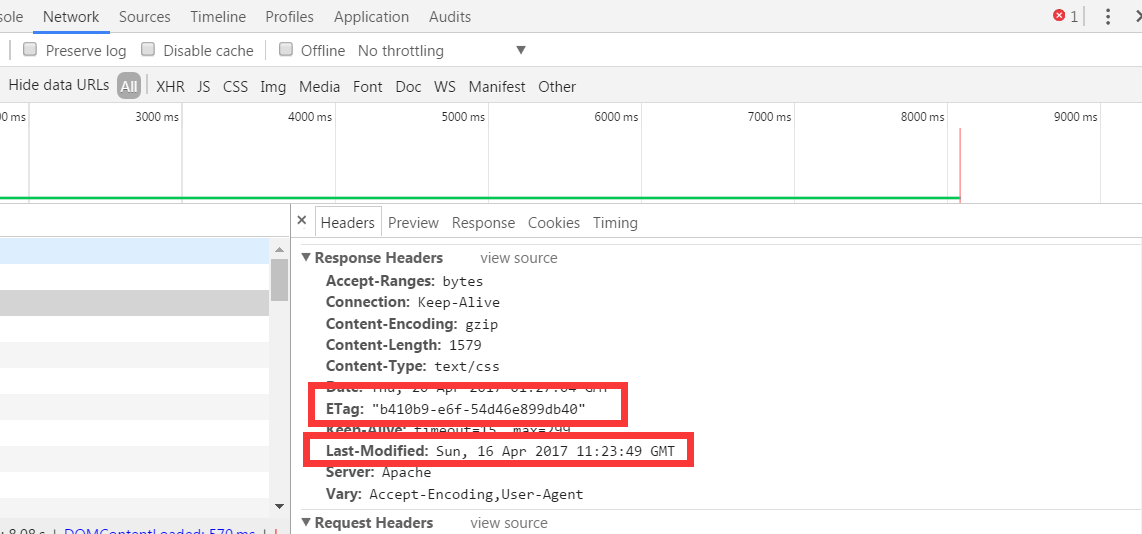
当浏览器首次向服务器发送请求的时候,服务器响应的http头部会携带,Last-Modified和ETag。

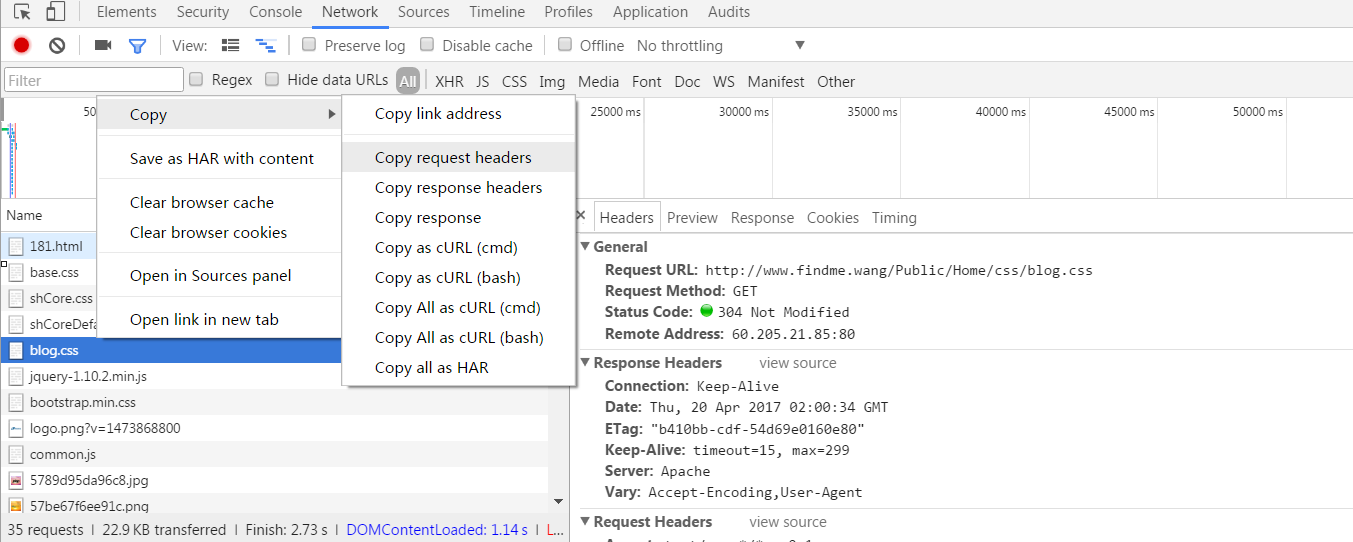
当缓存过期的时候,浏览器就会将该两个参数的值以If-Modified-Since、If-None-Match形式写在HTTP头中,发服务器请求资源。其中If-Modified-Since是与Last-Modified相互对应,If-None-Match与ETag相互对应,。为了演示,我们通过下图方式复制浏览器请求

请求内容如下,有状态码304,可以看出,这是在检查缓存的新鲜度。复制的请求头,删除cookie后的信息如下:
GET /Public/Home/css/blog.css HTTP/1.1 Host: www.findme.wang Connection: keep-alive User-Agent: Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/56.0.2924.87 Safari/537.36 Accept: text/css,*/*;q=0.1 Referer: http://www.findme.wang/Blog/detail/id/181.html Accept-Encoding: gzip, deflate, sdch Accept-Language: zh-CN,zh;q=0.8 If-None-Match: "b410bb-cdf-54d69e0160e80" If-Modified-Since: Tue, 18 Apr 2017 05:06:50 GMT
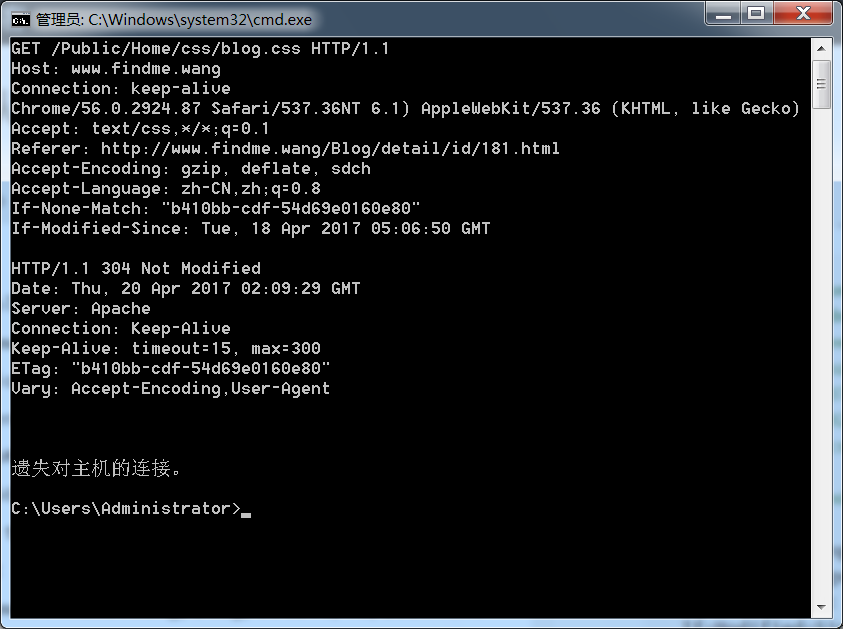
在浏览器中,通过telnet测试如下:

从上图,可以看出,当服务器匹配到相应的资源,且发现资源并没有修改的时候,并不会返回资源具体的信息,而是返回304,即资源并没有修改。
后期补充
由于时间限制以及自己对下面一块了解也不是很透彻,需要查阅更多的资源以下内容,将会在后期补充上。
客户端与服务器的连接与断开连接
浏览器的渲染过程(同时介绍一下rectJS相关内容)
mac地址查询
—-有不对的地方,请各位不吝赐教—-

 摘要视图
摘要视图
 目录视图
目录视图

