-
博文分类专栏
- Jquery基础教程
-

-
- 文章:(15)篇
- 阅读:48325
- shell命令
-

-
- 文章:(42)篇
- 阅读:159883
- Git教程
-

-
- 文章:(36)篇
- 阅读:241663
- leetCode刷题
-

-
- 文章:(76)篇
- 阅读:144215
-
通过jQuery操作网页中高度汇总2017-05-13 19:25 阅读(6156) 评论(0)
在Web开发中,无法避免与宽和高打交道,由于高和宽往往是相互对应的,出于简单考虑,我打算只从高度角度去汇总一下。首先,我们先来回顾一下,我们平时操作的高度有哪些呢?
整个网页的高度
浏览器可视窗口的高度
浏览器可视窗口顶端距离网页顶端的高度(垂直偏移)
元素内部区域高度
元素外部高度
元素的高度
屏幕分辨率高度
工作区高度
一、网上对宽高普遍的解释
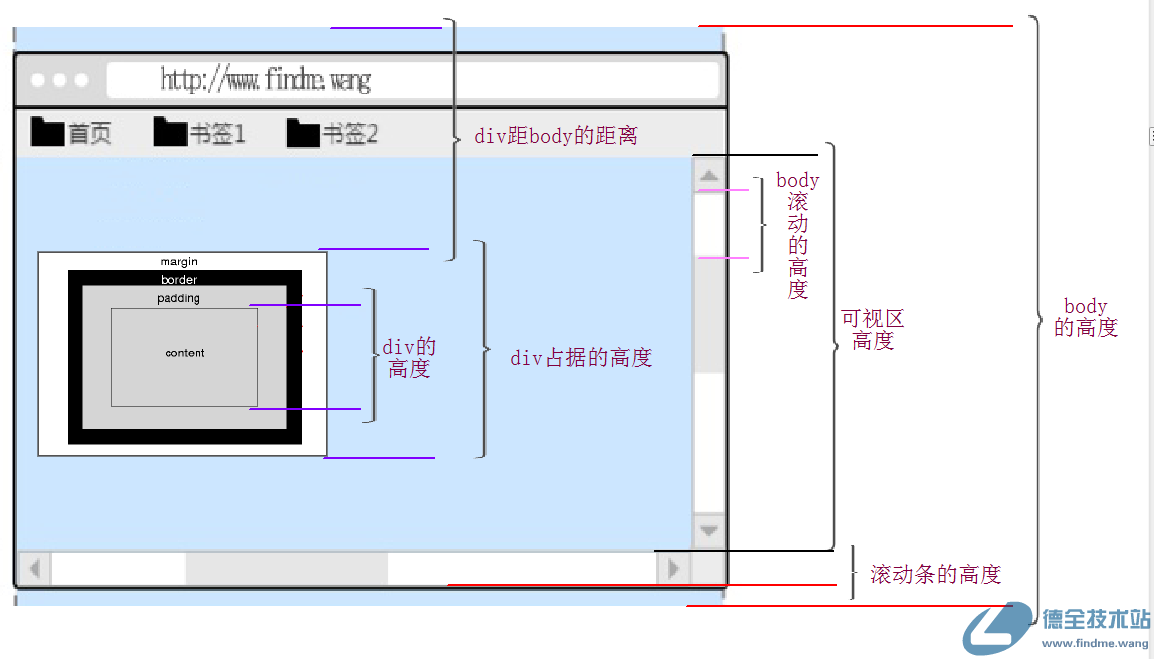
借用网上一张图,来描述网页开发过程中,可能遇到的高度

对于jQuery的使用,网上解释普遍如下:
$(document).height() :整个网页的高度
$("body").height() : 文档body的高度(不包含body的border)
$("body").outerHeight(true);//浏览器当前窗口文档body的总高度 包括border padding margin
$(window).height() :浏览器可视窗口的高度
$(window).scrollTop() :浏览器可视窗口顶端距离网页顶端的高度(垂直偏移)
用一句话理解就是:当网页滚动条拉到最低端时,$(document).height() == $(window).height() + $(window).scrollTop()。
当网页高度不足浏览器窗口时$(document).height()返回的是$(window).height()。
不建议使用$("html").height()、$("body").height()这样的高度。
原因:
$("body").height():body可能会有边框,获取的高度会比$(document).height()小;
$("html").height():在不同的浏览器上获取的高度的意义会有差异,说白了就是浏览器不兼容。
看完之后,总感觉还是说的不清不楚,让人似懂非懂的,很有必要全面,彻底整理一下。
二、整体概况
网页开发中,需要考虑尺寸,从大的方面来说,无非就是页面 , 浏览器 , 屏幕三则的长宽,只是:
①页面里面主要包括Body高度、可视区的高度、滚动条的高度、页面滚动的高度、元素的高度、元素距离body的高度
②浏览器里面主要包括工具栏的高度、页面可用高度、浏览器的高度
③屏幕里面主要包括屏幕可用高度、任务栏的高度、屏幕的高度
下面,我们将从屏幕、浏览器、页面,分别说说高度的问题
三、屏幕高度
先整体看看,其实这个大小对网页最大尺寸有一定的借鉴意义。

四、浏览器高度
先整体看看

五、页面高度
首先,整体看看页面中涉及到的宽度有哪些?

由上图可知:①|div距body的距离 - body滚动的距离| = div距离可视区顶部的距离;②当滚动条滚动到最低端的时候,body的高度=body滚动的高度+可视区顶部的高度。
在jQuery里面:
body的高度 = $("document").height();
body滚动的高度 = $(window).scrollTop();
id为div1的=元素距离body的高度 = $("#div1").offset().top();
可视区高度 = $(window).height();
(1)可视区
因为涉及到可视区,考虑到初学者,还是说说可视区,即用户可以看到网页在浏览器中显示的区域,其的大小,会随着浏览器窗口的大小变化而变化。如下图,标识出来的区域,在jQuery中,可以通过$(window).height();计算可视区的高度。

若通过Javascript来计算可视区的高度,网上普遍说采用document.body.clientHeight;其实,这是不完全正确的。可视区尺寸的计算,可用参考如下:
在没有声明DOCTYPE的IE中,可视区大小只能以下获取:
document.body.offsetWidth
document.body.offsetHeight
在声明了DOCTYPE的浏览器中,可以用以下来获取可视区大小:
document.documentElement.clientWidth
document.documentElement.clientHeight
IE,FF,Safari皆支持该方法,opera虽支持该属性,但是返回的是页面尺寸;
同时,除了IE以外的所有浏览器都将此信息保存在window对象中,可以用以下获取:
window.innerWidth
window.innerHeight
实例一
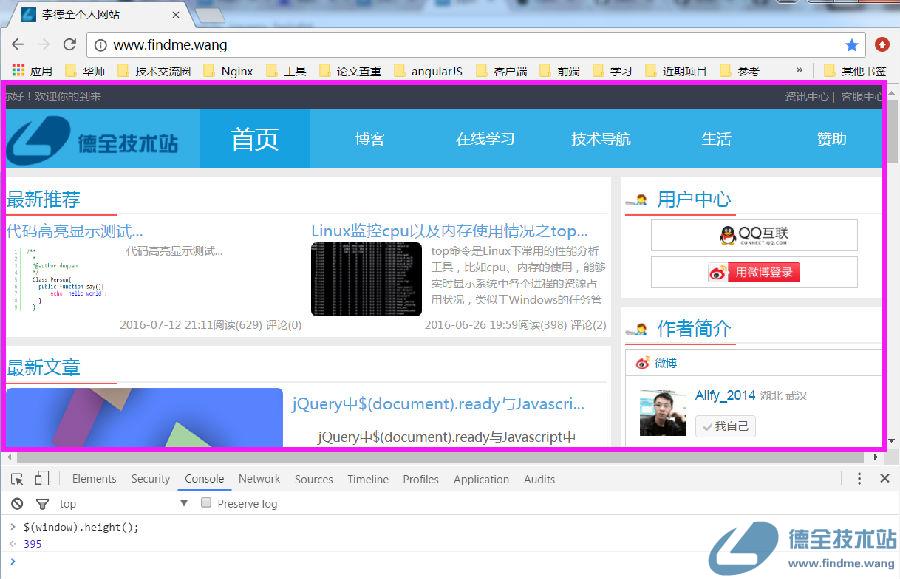
例如:下图为在chrome中,页面包含DOCTYP声明,通过Javascript计算可视区的高度。可用看出,此时,仅仅document.body.offsetHeight失效,其他的都可以使用。

实例二
例如:下图为在chrome中,页面不包含DOCTYP声明,通过Javascript计算可视区的高度。可用看出,此时,仅仅window.innerHeight失效,其他的都可以使用。

(2)元素高度计算
在计算的时候,往往不能忽视margin、padding、border,其实,若指定了元素的width,margin、padding、border只会影响元素占居的大小,不会影响width。若没有指定元素的width,该元素(块内元素)的width = 其父元素的width - 该元素的margin、padding、border。但是高度不会自适应,需要手动指定。下面将从案例来看看其中的关系。
案例1
一个id为id2的div高度为200px,margin为15px,padding为10px,border为5px,那么div元素实际占用的高度,div元素内部区域的高度、以及div元素内容的高度分别是多少呢?
div元素实际占用的高度 = 200px + 15px*2 + 10px*2 +5px*2; (在jQuery中,可用通过$("#id2").outerHeight(true);计算得到。形参true代表是否计算边框margin。值=宽+padding+border+margin)
div元素内部区域的高度 = 200px + 10px*2; (在jQuery中,可用通过$("#id2").innerHeight();计算得到。值=宽+padding)
div元素内容的高度 = 200px;(在jQuery中,可用通过$("#id2").height();计算得到。值=宽)


 摘要视图
摘要视图
 目录视图
目录视图

