-
博文分类专栏
- Jquery基础教程
-

-
- 文章:(15)篇
- 阅读:48325
- shell命令
-

-
- 文章:(42)篇
- 阅读:159883
- Git教程
-

-
- 文章:(36)篇
- 阅读:241663
- leetCode刷题
-

-
- 文章:(76)篇
- 阅读:144216
-
seajs入门教程2016-08-24 11:39 阅读(7193) 评论(0)
1.什么是sea.js
Sea.js 是一个开源项目,目前由阿里、腾讯等公司共同维护。
具有以下核心特性:
(1)简单友好的模块定义规范:Sea.js 遵循CMD 规范,可以像 Node.js 一般书写模块代码;
(2)自然直观的代码组织方式:依赖的自动加载、配置的简洁清晰,可以让我们更多地享受编码的乐趣;
(3)提供常用插件:非常有助于开发调试和性能优化,并具有丰富的可扩展接口可以解决函数同名的问题。
2.模块定义
Sea.js模块定义是基于CMD(Common Module Definition)。
基本格式如:
define( factory );
也可以按照如下格式
define([id,] [deps,] factory)
全局函数define,用来定义模块。
参数 factory 可以是一个函数,也可以为对象或者字符串。
1.当 factory 为对象、字符串时,表示模块的接口就是该对象、字符串.
factory 为对象、字符串时,表示模块的接口就是该对象、字符串。
2.当factory为函数的时候,表示模块的构造方法,执行构造方法便可以得到模块向外提供的接口
factory 为函数的时候,有如下几个参数
(1)require 是 factory 的第一个参数。
require( id );
接受模块标识作为唯一的参数,用来获取其他模块提供的接口
eg: var a = require('./a');require是同步往下执行的,需要的异步加载模块可以使用 require.async 来进行加载:
require.resolve( id )
可以使用模块内部的路径机制来返回模块路径,不会加载模块。
(2) exports 是 factory 的第二个参数,用来向外提供模块接口。
define(function( require, exports ){ exports.foo = 'bar'; // 向外提供的属性 exports.do = function(){}; // 向外提供的方法 });当然也可以使用 return 直接向外提供接口。
define(function( require, exports ){ return{ foo : 'bar', // 向外提供的属性 do : function(){} // 向外提供的方法 } });也可以简化为直接对象字面量的形式:
define({ foo : 'bar', // 向外提供的属性 do : function(){} // 向外提供的方法 });(3)module 是factory的第三个参数,为一个对象,上面存储了一些与当前模块相关联的属性与方法。
module.id 为模块的唯一标识。
module.uri 根据模块系统的路径解析规则得到模块的绝对路径。
module.dependencies 表示模块的依赖。
module.exports 当前模块对外提供的接口。
3.模块载入
通过seajs.use方法进行模块的载入。use(id, callback)包含两个参数。 参数1:代表模块名,也是文件名,因为一个文件即是一个模块。当后缀名为js的时候,可以省略。 参数2:callback 参数可选,省略时,表示无需回调 use 方法还可以一次加载多个模块:
// 并发加载模块 a 和模块 b,并在都加载完成时,执行指定回调 seajs.use(['./a', './b'], function(a, b) { a.init(); b.init(); })4.模块调用
在会调函数中,通过会调函数中对应的模块参数名进行调用。
seajs.use(['main'],function(curmain){ curmain.tab('div1'); });通过curmain来调用main模块。
5.配置文件
通过seajs.config({})对seajs进行配置。
可供配置的选项有别名配置、路径配置、变量配置、映射配置、预加载项、调试模式、Sea.js 的基础路径、文件编码等。
如对别名的使用
// 对seajs 配置 seajs.config({ alias:{ 'jquery':'https://code.jquery.com/jquery-1.11.3' } });加载模块
seajs.use(['jquery'],function(){ console.log($('#div1')); });6.实例
实例1
index.html
// +---------------------------------------------------------------------- // | lidequan [ I CAN DO IT JUST WORK HARD ] // +---------------------------------------------------------------------- // | Copyright (c) 2016 http://www.findme.wang All rights reserved. // +---------------------------------------------------------------------- // | Author: lidequan <dequanli_edu@126.com> // +---------------------------------------------------------------------- <div id="div1"> hellogwe </div> </dequanli_edu@126.com>
main.js文件为
define('main',['jquery'],function(require, exports, module) { function tab (id) { console.log("当前对象中包含的内容:"+$('#'+id).html()); } exports.tab = tab; });与上面定义模块效果等同
define(function(require, exports, module) { require('jquery'); //当后缀名为.js的时候,可以省略 function tab (id) { console.log("当前对象中包含的内容:"+$('#'+id).html()); } exports.tab = tab; });文件结构如下,所有的js文件都放置在js文件夹

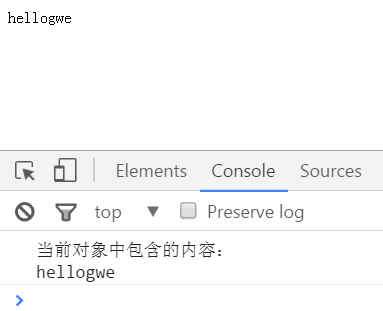
执行结果

seaJS官方网址:http://seajs.org

 摘要视图
摘要视图
 目录视图
目录视图

