-
博文分类专栏
- Jquery基础教程
-

-
- 文章:(15)篇
- 阅读:48293
- shell命令
-

-
- 文章:(42)篇
- 阅读:159865
- Git教程
-

-
- 文章:(36)篇
- 阅读:241651
- leetCode刷题
-

-
- 文章:(76)篇
- 阅读:144179
-
理解CSS中的BFC块级格式化上下文2017-05-17 20:48 阅读(7874) 评论(0)
要想理解BFC 是什么,首先的弄清楚 Box、Formatting Context的概念。
一、Box是什么呢?
关于Box,可以查看CSS2.1 规范, 是 CSS 布局的对象和基本单位, 每一个页面往往有很多歌Box构成。元素的类型和 display 属性,决定了这个 Box 的类型; Box 的类型,决定了浏览器对其渲染方式。Box类型主要有:
块级别的盒子模型(block-level box),当display 属性为 block, list-item, table 的元素,也就是常说的块内元素,会生成 block-level box。
特点:排斥其他元素与其位于同一行,可以设定元素的宽(width)和高(height)。
行级别的盒子模型(inline-level box),当display 属性为 inline, inline-block, inline-table 的元素,也就是常说的行内元素,会生成 inline-level box。
特点:行内元素运行与其他行内元素位于同一行,不可以设置宽(width)和高(height)
二、Formatting context是什么呢?
Formatting context 是CSS2.1 规范中的一个概念,代表一块渲染区域,每个渲染区域包含一个或是多个Box,它决定了其包含的Box如何定位,以及同其他Box的关系等。最常见的 Formatting context 有 Block fomatting context (简称BFC)和 Inline formatting context (简称IFC)。
三、BFC是什么?
BFC(Block formatting context),中文意思为"块级格式化上下文"。BFC的特点:
In a block formatting context, boxes are laid out one after the other, vertically, beginning at the top of a containing block. The vertical distance between two sibling boxes is determined by the 'margin' properties. Vertical margins between adjacent block-level boxes in a block formatting context collapse.
In a block formatting context, each box's left outer edge touches the left edge of the containing block (for right-to-left formatting, right edges touch). This is true even in the presence of floats (although a box's line boxes may shrink due to the floats), unless the box establishes a new block formatting context (in which case the box itself may become narrower due to the floats).
从上面的特点可以得出:
内部的Box是按照从上到下逐一进行布局。有的地方翻译成“box会在垂直方向,一个接一个地放置”,想想就觉得不够严谨,比如多个inline-level box,肯定是在同一行啊。
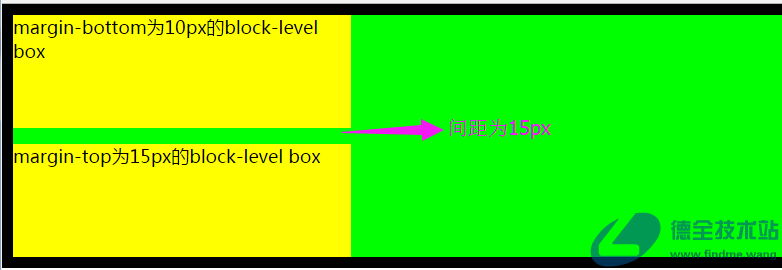
Box(主要是指block-level box)之间的垂直方向的距离,由两个Box之间最大的margin决定,即属于同一个BFC的两个相邻Box的margin会发生重叠。如下图两个Box在BFC内的效果:

每个Box的margin左边, 与包含块Box的内容区域左边相接触(对于从左往右的格式化,否则相反),即使存在浮动也是如此。测试如下图:

BFC就是页面上的一个隔离的独立容器,不会与其他Box发生重叠(即使元素浮动),容器里面的子元素不会影响到外面的元素,反之也如此。
计算BFC的高度时,浮动元素也参与计算。
哪些元素会创建BFC呢?CSS2.1 解释如下:
Floats, absolutely positioned elements, block containers (such as inline-blocks, table-cells, and table-captions) that are not block boxes, and block boxes with 'overflow' other than 'visible' (except when that value has been propagated to the viewport) establish new block formatting contexts for their contents.
可以看出,只有满足如下一个条件即可创建BFC:
浮动元素,float 除 none 以外的值
绝对定位元素,position(absolute,fixed)
display 为以下其中之一的值 inline-blocks,table-cells,table-captions
overflow 除了 visible 以外的值(hidden,auto,scroll)的块内元素。
所以,block-level box 不一定会创建BFC。
三、BFC应用
1、两栏自适应布局
常见的两栏自适应布局,有左边固定宽度,右边自适应和有右边固定宽度,左边自适应。下面,我们将利用BFC特性,实现左边固定,右边自适应的布局,html代码如下:
<div id="webBox"> <div id="aside"> 宽度固定区域 </div> <div id="main"> 宽度自适应区域 </div> </div>
css代码如下:
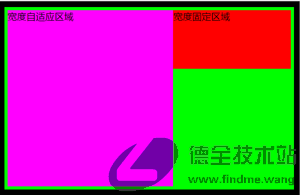
#webBox{ border:10px solid #000; padding:5px; min-height:100px; width:96%; background-color:#0f0; } #aside{ width:200px; min-height:100px; background-color: #f00; float:right; } #main{ /*不需要指定宽度*/ background-color:#f0f; min-height:300px; overflow: hidden; /*创建BFC,利用BFC的第四条特性,防止main与aside重叠*/ }效果如下图:

2、解决浮动塌方问题
利用BFC中的第五条特性,计算BFC的高度时,浮动元素也参与计算,因此,一旦浮动元素对应的父元素,创建了BFC,其就能解决浮动塌方问题。如下面代码,父元素的高度会随浮动元素变化而变化:
<div style="background-color:#999; overflow:hidden"> <div style="border:1px solid #F00; width:200px; height:200px; float:left;"> </div> <div style="border:1px solid #F0F; width:100px; height:300px; float:right;"> </div> </div>
3、解决block-level box间margin重叠问题
对于两个都不创建BFC的相邻block-level box,他们之间的margin会发生重叠。可以利用BFC的第4条特性,来解决这个问题。演示代码如下:
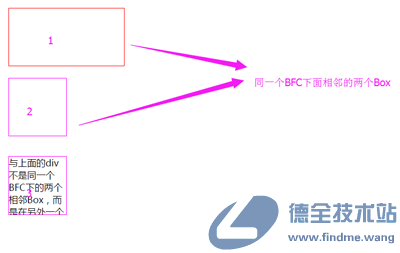
<div style="border:1px solid #F00; width:200px; height:100px; margin-bottom:15px;"> </div> <div style="border:1px solid #F0F; width:100px; height:100px; margin-top:20px; margin-bottom:15px;"> </div> <div style="overflow: hidden;"> <div style="border:1px solid #F0F; width:100px; height:100px; margin-top:20px;"> 与上面的div不是同一个BFC下的两个相邻Box,而是在另外一个BFC下的Box </div> </div>
效果图:

注释:1与2之间的间距为20px,2与3之间的间距为15px+20px = 35px

 摘要视图
摘要视图
 目录视图
目录视图

