-
博文分类专栏
- Jquery基础教程
-

-
- 文章:(15)篇
- 阅读:49771
- shell命令
-

-
- 文章:(42)篇
- 阅读:163740
- Git教程
-

-
- 文章:(36)篇
- 阅读:245233
- leetCode刷题
-

-
- 文章:(76)篇
- 阅读:150265
-
解决UEditor编辑文章开头出现多余空行问题2017-06-01 10:37 阅读(10355) 评论(0)
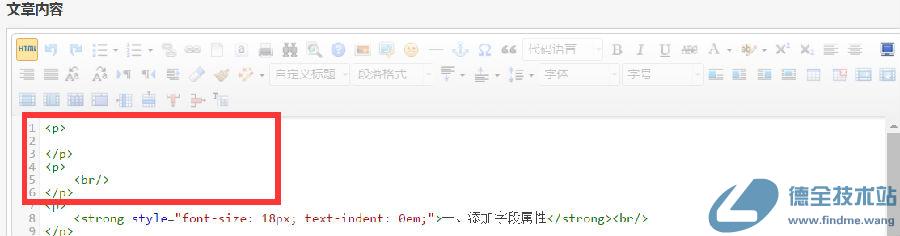
最近在使用UEditor做编辑器,发现每次编辑完保存,下次打开后文章开头都会多出空行,如下:

这莫名奇妙的换行以及p标签哪来的呢?安装网上说的修改一系列的配置,发现问题依旧得不到解决。时隔几天,突然想起来inline-block中hack问题,可以通过去掉对应的HTML元素间的空格来消除,于是联系到这个问题。打开文章新增与编辑视图,果然发现文章内容前后有空格,如下:

于是果断的去掉空格,修改为如下:
<script name="{$field.name}" type="text/plain">{$data[$field['name']]}</script>于是,问题解决了。

 摘要视图
摘要视图
 目录视图
目录视图

