-
博文分类专栏
- Jquery基础教程
-

-
- 文章:(15)篇
- 阅读:49772
- shell命令
-

-
- 文章:(42)篇
- 阅读:163767
- Git教程
-

-
- 文章:(36)篇
- 阅读:245235
- leetCode刷题
-

-
- 文章:(76)篇
- 阅读:150265
-
jQuery中$(document).ready与Javascript中window.onload区别2017-05-08 21:12 阅读(7216) 评论(0)
JQuery中$(document).ready与Javascript中window.onload道理有什么区别呢?网上的说法很多,但是发现使用不同版本jquery,效果有完全不一样,很难去回答一下问题,我觉得有必要总结一下
1.window.onload到底是什么时候触发?
2.jQuery中ready到底是什么时候触发?
3.不同版本jQuery中$(document).ready的实现不同?
4. jQuery的ready,在什么时候触发?
5. jQuery的document ready比window.onload提前执行吗?
一、关于onload 事件
onload 事件会在页面或图像加载完成后立即发生。具体可以参考w3c
支持该事件的 HTML 标签:
body, frame, frameset, iframe, img, link, script
如我们可以让图片加载后,执行某个函数,代码如下:
document.getElementById('myimg').onload = function () { console.log('By javascript img load'); };支持该事件的 JavaScript 对象:
image, layer, window
二、window.onload到底是什么时候触发
window.onload,在文档装载完成后会触发,此时,在文档中的所有对象都在DOM中,所有图片,脚本,链接以及子框都完成了装载。可以参考MDN解释
三jQuery中ready到底是什么时候触发
JQuery中ready,即$(function(){})和$(document).ready(function(){}),主要是借助onreadystatechange和DOMContentLoaded来实现的。
在html标准中,对document的readyState。
Returns "loading" while the Document is loading, "interactive" once it is finished parsing but still loading sub-resources, and "complete" once it has loaded.
The readystatechange event fires on the Document object when this value changes.
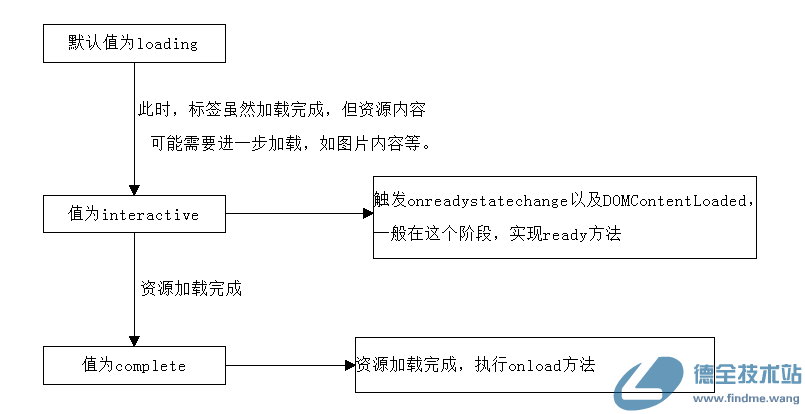
即document有loading、interactive、complete三种状态,状态变化,就会触发onreadystatechange。当document文档正在加载时,返回"loading",即默认情况下。当文档结束渲染但在加载内嵌资源时,返回"interactive",并引发DOMContentLoaded事件。当文档加载完成时,返回"complete",并引发load事件。如下图:

所以,我们可以通过DOMContentLoaded模拟document的ready事件,如下:
document.addEventListener('DOMContentLoaded', function () { //开始调用load事件 });考虑到兼容性,具体可以参考这里,我们还需要使用onreadystatechange进行模拟
document.onreadystatechange = function () { if (document.readyState == "interactive") { //开始调用load事件 } else if(document.readyState == "complete") { //开始调用onload事件 } }四、jQuery中是如何实现ready方法的呢?
下面是JQuery官方对ready函数的描述
ready( handler )
handler
Type: Function()
A function to execute after the DOM is ready.
但是自JQuery3.0开始,这个函数执行过程,已经发生了相应的变化。
$(document).ready(function () { console.log('ready'); }) window.onload = function () { console.log('load'); }经测试,上面代码,有的时候,在jquery3.0之前版本执行的结果和JQuery3.0及之后的版本执行的结果正好先发。所以有必要做一下的分析
通过对比源码,发现,触发ready执行的条件,在jquery2.2.4和3.2.0中是一致的,如下:
if ( document.readyState === "complete" || ( document.readyState !== "loading" && !document.documentElement.doScroll ) ) { // Handle it asynchronously to allow scripts the opportunity to delay ready window.setTimeout( jQuery.ready ); } else { // Use the handy event callback document.addEventListener( "DOMContentLoaded", completed ); // A fallback to window.onload, that will always work window.addEventListener( "load", completed ); }那只能说明,在执行ready绑定的事件时候,jquery2.2.4和3.2.0有一定的差异。在jquery2.2.4中,ready比window.onload提前执行;在jQuery3.0及以后的版本中,若存在缓存,或是在document.readyState等于"interactive"之后,没有资源需要进一步加载的时候,window.onload比ready提前执行,否则ready先执行。

 摘要视图
摘要视图
 目录视图
目录视图

