Web中动画,无非就是在一定的时间内,改变一个或是多个元素的样式、尺寸等。本章节主要是聊聊通过Jquery中的方法,实现元素的运动、淡入淡出、尺寸变化等,此外,还将说一下使用animated方法,创建自定义动画。
一、隐藏和显示
hide( [duration ] [, easing ] [, complete ] ) 隐藏选中的元素
duration (默认: 400)
类型: Number or String
一个字符串或者数字决定动画将运行多久。
easing (默认: swing)
类型: String
一个字符串,表示过渡使用哪种缓动函数。(译者注:jQuery自身提供"linear" 和 "swing",其他可以使用相关的插件)
complete
类型: Function()
在动画完成时执行的函数。
show([speed,[easing],[complete]]) 显示选中的元素
duration (默认: 400)
类型: Number or String
一个字符串或者数字决定动画将运行多久。
easing (默认: swing)
类型: String
一个字符串,表示过渡使用哪种缓动函数。(译者注:jQuery自身提供"linear" 和 "swing",其他可以使用相关的插件)
complete
类型: Function()
在动画完成时执行的函数。
toggle([speed],[easing],[complete]) 当一个元素显示的时候,将其隐藏,否则相反
duration (默认: 400)
类型: Number or String
一个字符串或者数字决定动画将运行多久。
easing (默认: swing)
类型: String
一个字符串,表示过渡使用哪种缓动函数。(译者注:jQuery自身提供"linear" 和 "swing",其他可以使用相关的插件)
complete
类型: Function()
在动画完成时执行的函数。
slideUp( [duration ] [, easing ] [, complete ] ) 用滑动动画隐藏一个匹配元素
duration (默认: 400)
类型: Number or String
一个字符串或者数字决定动画将运行多久。
easing (默认: swing)
类型: String
一个字符串,表示过渡使用哪种缓动函数。(译者注:jQuery自身提供"linear" 和 "swing",其他可以使用相关的插件)
complete
类型: Function()
在动画完成时执行的函数。
.slideDown( [duration ] [, easing ] [, complete ] ) 用滑动动画显示一个匹配元素
duration (默认: 400)
类型: Number or String
一个字符串或者数字决定动画将运行多久。
easing (默认: swing)
类型: String
一个字符串,表示过渡使用哪种缓动函数。(译者注:jQuery自身提供"linear" 和 "swing",其他可以使用相关的插件)
complete
类型: Function()
在动画完成时执行的函数。
案例
<div id="clickme">
Click here
</div>
<img id="book" src="book.png" alt="" width="100" height="123" />
//js文件,当点击的时候,隐藏或是显示图片
$('#clickme').click(function() {
$('#book').toggle('slow', function() {
// Animation complete.
});
});二、改变透明
改变透明度的函数主要由以下,关于参数同隐藏和显示的参数类似,不再细说
fadeIn( [duration ] [, easing ] [, complete ] ) 通过淡入的方式显示匹配元素
fadeOut( [duration ] [, easing ] [, complete ] ) 通过淡出的方式隐藏匹配元素
fadeTo( duration, opacity [, easing ] [, complete ] ) 调整匹配元素的透明度
duration
类型: String,Number
一个字符串或者数字决定动画将运行多久。
opacity
类型: Number
0和1之间的数字表示目标元素的不透明度。
easing
类型: String
一个字符串,表示动画过渡使用哪种缓动函数。(译者注:jQuery自身提供"linear" 和 "swing",其他可以使用相关的插件)
complete
类型: Function()
在动画完成时执行的函数。
fadeToggle( [duration ] [, easing ] [, complete ] ) 通过匹配的元素的不透明度动画,来显示或隐藏它们。
三、自定义动画
在jQuery中,通过animate方法实现自定义动画,该函数的参数如下:
animate( properties [, duration ] [, easing ] [, complete ] )
properties
类型: PlainObject
一个CSS属性和值的对象,动画将根据这组对象移动。
duration (默认: 400)
类型: Number or String
一个字符串或者数字决定动画将运行多久。(默认值: "normal", 三种预定速度的字符串("slow", "normal", 或 "fast")或表示动画时长的毫秒数值easing (默认: swing)
类型: String
一个字符串,表示过渡使用哪种缓动函数。(译者注:jQuery自身提供"linear" 和 "swing")
complete
类型: Function()
在动画完成时执行的函数。
案例
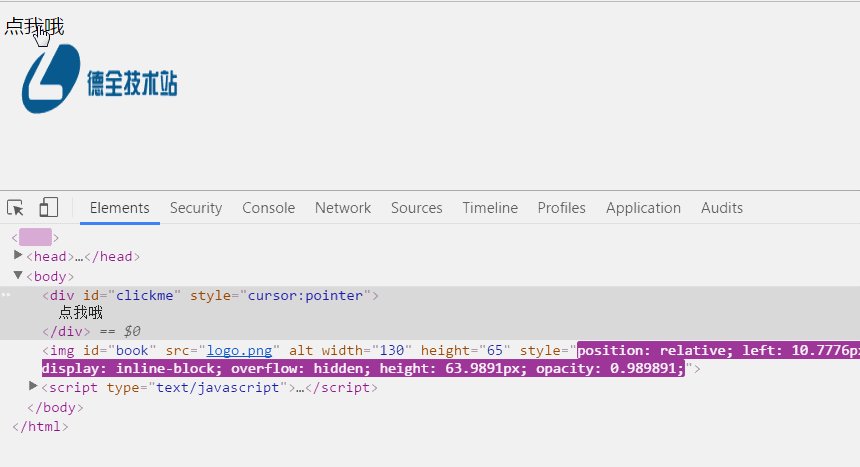
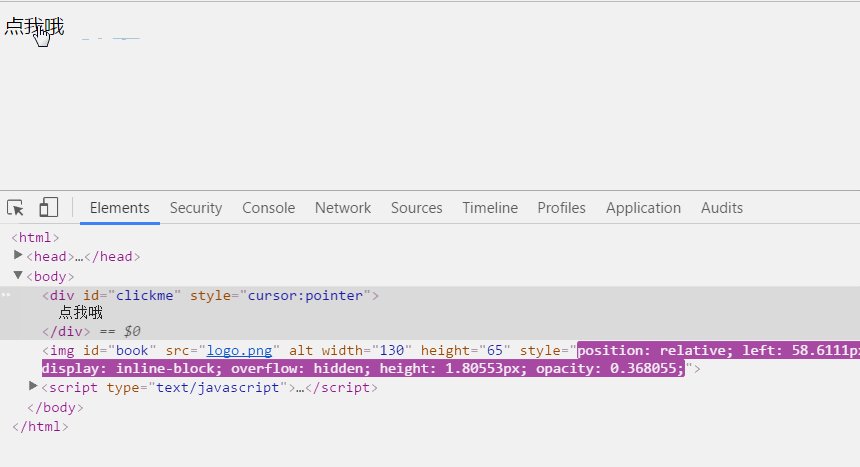
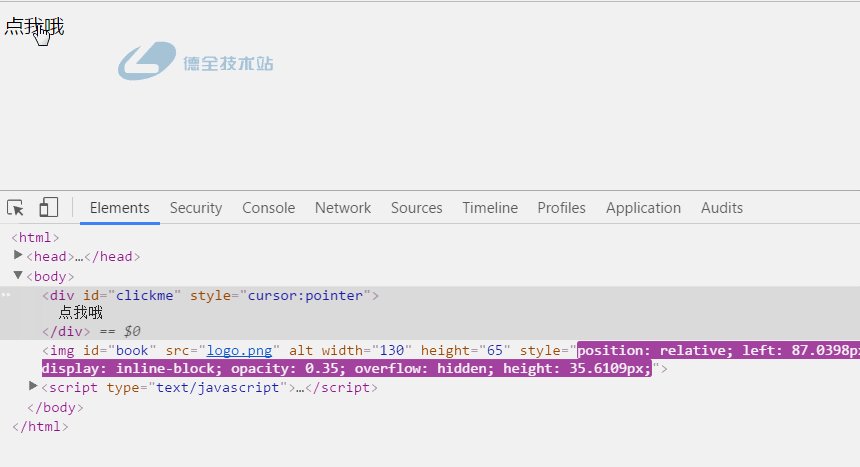
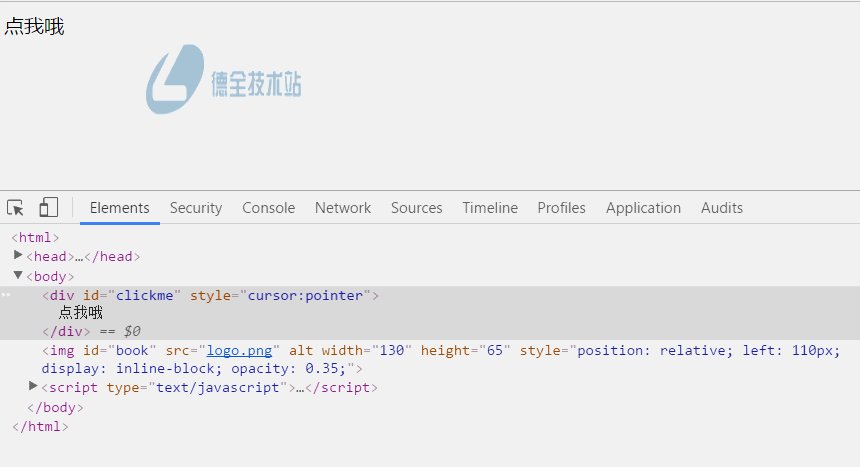
当点击“点我哦”的时候,对应的图片会发生相应的变化
<div id="clickme" style="cursor:pointer">
点我哦
</div>
<img id="book" src="logo.png" alt="" width="130" height="65"
style="position: relative; left: 10px;" />
<script type="text/javascript">
$('#clickme').click(function() {
$("#book").animate({
opacity: 0.35,
left: '+=50',
height: 'toggle'
}, 5000, function() {
// Animation complete.
});
});
</script>效果如下:

若您感觉本站文章不错,读后有收获,不妨赞助一下?
我要赞助

