开发Javascript框架其实是件比较简单的,因为有太多的方式供我们选择,下面我们来分析一下都有哪些方式:
一、通过json对象实现封装
/**
*通过返回this,实现链式调用
**/
(function(w){
var DQuery={
name:'DQuery',
version:'2016-06-05',
getVersion:function(){
console.log(this.version);
return this;
},
getName:function(){
console.log(this.name);
return this;
},
showinfo:function(){
this.getVersion();
this.getName();
return this;
}
};
window.DQuery=$$=DQuery; //让外边可以调用
}(window));优点,简单,很容易阅读。
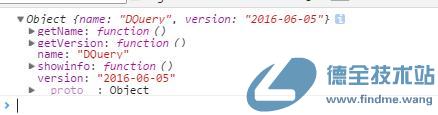
缺点:DQuery是一个对象,而不是一个构造函数,当输出DQuery的时候,里面包含的所有信息都暴露了(如下图)。其次,没法对其进行相应的定制,以生成不同的对象,满足不同情况下的使用。

二、通过构造函数实现封装
版本一
这个版本是大家首先都会想到的版本,程序如下:
(function(w){
var DQuery=function(){
this.alias=null;
}
DQuery.prototype ={
'name':'DQuery',
'version':'2016-06-05',
'setAlias':function(alias){
this.alias=alias;
return this;
},
'getAlias':function(alias){
console.log(this.alias);
return this;
},
'getVersion':function(){
console.log(this.version);
return this;
},
getName:function(){
console.log(this.name);
return this;
},
showinfo:function(){
this.getVersion();
this.getName();
return this;
}
}
window.DQuery=$$=DQuery; //让外边可以调用
}(window));调用代码如下
var p1= new DQuery(); p1.alias='p1' var p2= new $$(); p2.alias='p2' console.log(p1); console.log(p2); console.log(p1.showinfo==p2.showinfo); console.log(typeof(DQuery));
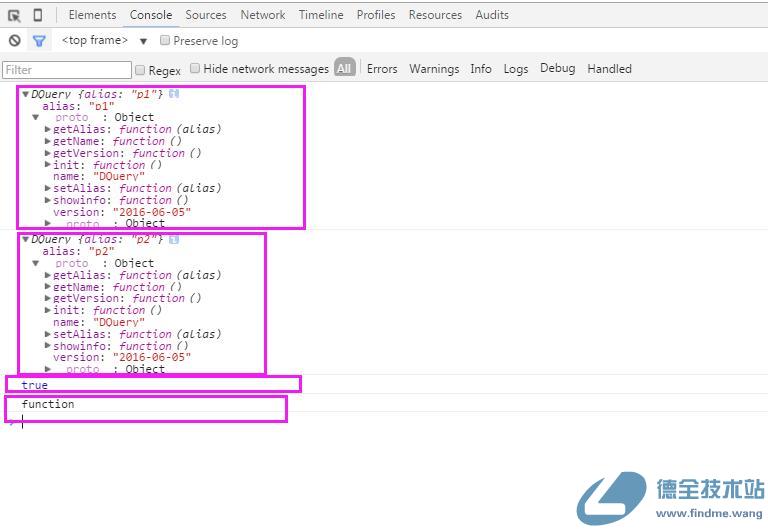
效果如下

优点:通过输出可以看出,首先DQuery是一个构造函数,便于我们根据相应的参数生成不同的对象。其次,在DQuery的prototype 中定义的变量和函数,是所有对象共有的,相当于是静态的。
缺点:每次创建一个对象都得去new一个DQuery难免有点麻烦。其次,还是有点暴露的。
版本二
针对版本一中的每次创建一个对象都得new一个,可能我们首先想到的是将其改为如下:
var DQuery=function(){
this.alias=null;
return new DQuery();
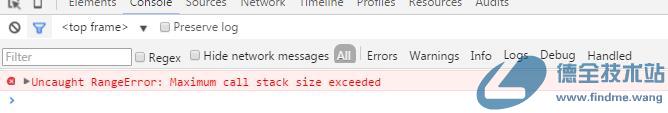
}这样,从代码上看是解决了存在的问题,但是又迎来了一个新的问题。即因为在DQuery创建起自身的对象,相当于递归调用,出现死循环的问题。

版本三
针对版本一和版本二中的问题,可以做如下改进
(function(w){
var DQuery=function(alias){
this.alias=alias;
return new DQuery.prototype.init();
}
DQuery.prototype ={
'name':'DQuery',
'version':'2016-06-05',
'init':function(){
},
'setAlias':function(alias){
this.alias=alias;
return this;
},
'getAlias':function(alias){
return this;
},
'getVersion':function(){
return this.version;
},
getName:function(){
return this.name;
},
showinfo:function(){
return this.name+':'+this.version;
}
}
window.DQuery=$$=DQuery; //让外边可以调用
}(window));
console.log(typeof($$));//$$是一个构造函数
console.log(typeof($$()));//$$()返回一个对象
console.log(typeof(new $$()));//new $$()返回一个对象
var p1=$$('id1');
var p2=new $$('id2');优点:解决了版本一和版本二中存在的问题。
缺点:无法调用类中(构造函数中)的属性和方法。
版本四
由new创建的对象,对象中的作用域是函数的作用域,其prototype也是构造函数的prototype(具体可以参考补充内容),那么,既然我们使用了new DQuery.prototype.init();,返回对象的prototype等于init函数的prototype。但是我们希望其指向DQuery函数的prototype。此时,有两种做法:
方案一:我们在init方法中,返回指向DQuery对象的this,但是这个在该条件下很难做的,因为我确定,用户是通过new DQuery来创建对象还是直接调DQuery()来创建对象
方案二:我们可以让init.prototype=DQuery.prototype,这样虽然是用init构造函数创建的对象,但是对象的prototype和DQuery的prototype相同。
于是将版本三改进后,代码如下如下:
(function(w){
var DQuery=function(alias){
this.alias=alias;
return new DQuery.prototype.init();
}
DQuery.prototype ={
'self':this,
'name':'DQuery',
'version':'2016-06-05',
'init':function(){
},
'setAlias':function(alias){
this.alias=alias;
return this;
},
'getAlias':function(alias){
return this;
},
'getVersion':function(){
return this.version;
},
getName:function(){
return this.name;
},
showinfo:function(){
return this.name+':'+this.version;
}
}
DQuery.prototype.init.prototype=DQuery.prototype;
window.DQuery=$$=DQuery; //让外边可以调用
}(window));
console.log(typeof($$));//$$是一个构造函数
console.log(typeof($$()));//$$()返回一个对象
console.log(typeof(new $$()));//new $$()返回一个对象
var p1=new DQuery();
console.log(p1);
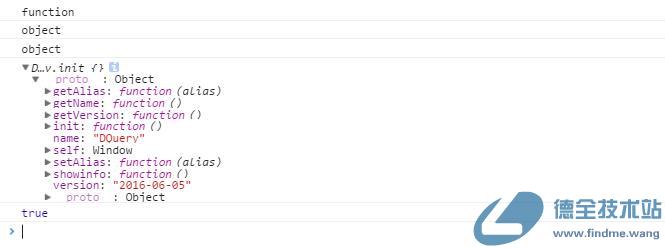
console.log(p1 instanceof DQuery); //true执行效果如下:

版本五
开始以为版本4是没有什么问题,最后发现原来版本4还是有个小问题,即返回的对象,没法访问DQuery构造函数定义的属性。针对这个问题,我们可以通过call或者apply来解决。当然,其实也没必要,因为我们,直接可以讲一些属性定义在init方法中,何必定义在DQuery,然后给自己找麻烦呢。
****后续版本会继续添加*************
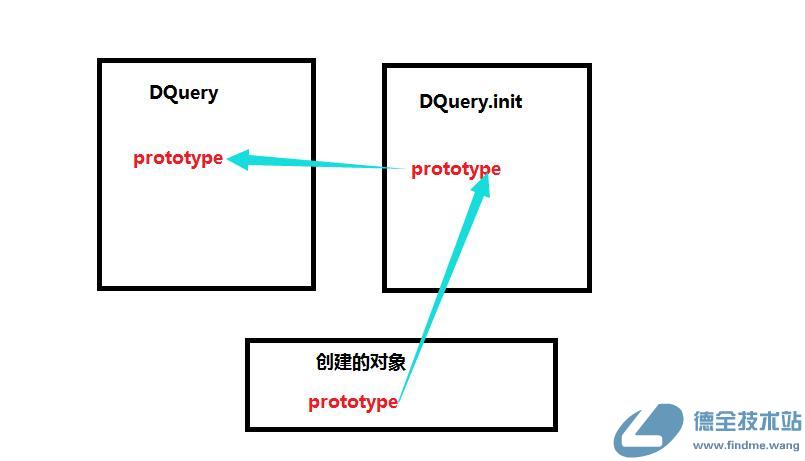
总结
大致关系图如下

(function(w){
var DQuery=function(){
return new DQuery.prototype.init();
}
DQuery.prototype ={
//定义一些静态变量
'self':this,
'name':'DQuery',
'version':'2016-06-05',
// 构造函数方法
'init':function(){
//定义一些变量属性
},
//定义一些方法
'setAlias':function(alias){
this.alias=alias;
return this;
}
}
DQuery.prototype.init.prototype=DQuery.prototype;
window.DQuery=$$=DQuery; //让外边可以调用
}(window));若您感觉本站文章不错,读后有收获,不妨赞助一下?
我要赞助

