目录
JQuery编程习惯
访问量:3158
一、JQuery的加载
坚持使用CDN来加载jQuery,使用CDN(Content Delivery Networks)的好处可以点击这里,网上免费的jQuery CDN地址,如Google, Microsoft, Yahoo,Bootsrtp等,我个人比较倾向使用Bootsrtp官网提供的CDN,网址:http://www.bootcdn.cn
二、关于变量
①jQuery类型的变量最好加个$前缀。
var $oDiv = $('#header');②使用驼峰命名
三、关于选择器
①尽量ID选择器。因为其是直接调用document.getElementById(),所以速度相对较快。
②使用类选择器的时候,不需要指定元素类型。
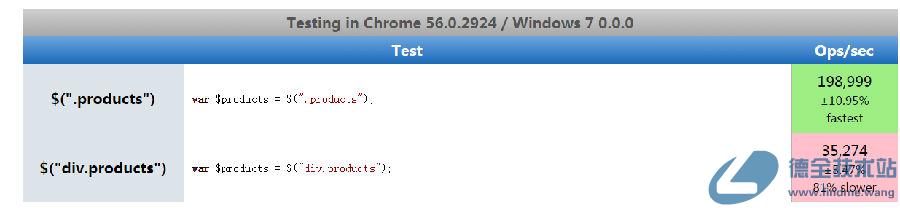
var $products = $("div.products"); // SLOW
var $products = $(".products"); // FAST可以点击这里,比较两者的效率

③查找子元素使用find的效率更好。具体可以查看这里
// Fast: $( "#container div.robotarm" ); // Super-fast: $( "#container" ).find( "div.robotarm" );
④在多级查找中,尽量左边简单、右边详细。
// 优化前: $( "div.data .gonzalez" ); // 优化后: $( ".data td.gonzalez" );
⑤限制选择的上下文
// 慢,因为需要在整个文档中检索
.class$('.class');
// 快,因为仅仅需要在#class-container下面检索
.$('.class', document.getElementById('#class-container'));更多的优化策略,可以点击这里
四、DOM相关操作
①操作任何元素前先将其从文档卸载,最后再贴回去。具体可以点击这里
var table = $( "#myTable" ); var parent = table.parent(); table.detach();//卸载元素 // ... add lots and lots of rows to table parent.append( table );//粘贴回去
②将html标签组织好,一次性插入文档,不要多次插入。详情见这里。效率比较
③尽量减少对空元素的操作。详情见这里
五、参考
jQuery Learn: http://learn.jquery.com
jQuery API Docs: http://api.jquery.com
当然还有事件、代码风格等也值得注意。
请在下面输入需要执行的语句
本文为原创文章,请尊重辛勤劳动,如需转载,请保留本文地址
若您感觉本站文章不错,读后有收获,不妨赞助一下?
我要赞助

