对事件的处理,普遍采用的处理模式:建立事件处理机制、触发事件、对事件作出相应响应。在DOM Level0、DOM Level2中,对事件模型分别作了相关定义。只是微软非得搞特殊,IE8及更低版本偏偏不支持DOM Level2中的事件模型,还独自搞了一个IE Model,虽支持了DOM Level0,但是也有一定的兼容性问题。下面来看看,这DOM Level0、DOM Level2以及IE Model对事件的定义:
一、在DOM Level0中事件模型
在DOM Level0中,有两种方式给元素添加事件。第一种,是内敛的方式,即将事件以属性的形式添加到元素上。第二种,是通过Javascript选出该元素,然后在该元素上绑定一个匿名函数,作为事件处理程序。详情如下:
<ul id="subNav">
<li onclick="func1()">left1</li>
<li>left2</li>
<li>left3</li>
<li>left4</li>
<li id="lastLi">left5</li>
</ul>
<script type="text/javascript">
function func1(){
alert(1);
}
var lastLi = document.getElementById("lastLi");
lastLi.onclick = function(){
alert(2);
}
</script>在添加事件的同时,浏览器会自动为我们注入event对象,封装了当前事件的相关信息,我们在事件函数里面可以直接使用。但是IE浏览器就是不这么搞,它要求用户通过window.event来获取这个对象。于是我们要获取事件对象,只能这么搞了:
oLastli.onclick = function(){
var e = window.event ? window.event : event;
}当然,这个也有个前提,即不要定义全局变量event。除外,我们也可以这么搞:var e = event ? event: window.event;其实,更坑的是IE的event与标准的event对象支持的属性还不尽一致。
二、在DOM Level2中事件模型
在DOM Level0中提供的事件处理模型,没法在同一个事件上绑定多个事件处理程序。比如没法给某个元素添加多个点击事件,因为后面一个事件会覆盖前一个事件。在DOM Level2中,成功解决了这个问题,不再将事件处理程序,绑定到元素的属性上,而是为每个对象添加了一个addEventListener()方法以及removeEventListener()方法。其中,addEventListener方法是给元素添加某个事件的处理程序,removeEventListener是移除元素上添加的某个事件处理程序。
addEventListener语法描述如下:
document.addEventListener(event, function, useCapture)
| 参数 | 描述 |
| event | 必需。描述事件名称的字符串。 注意: 不要使用 "on" 前缀。例如,使用 "click" 来取代 "onclick"。提示: 所有 HTML DOM 事件,可以查看w3cs上面的描述 |
| function | 必需。描述了事件触发后执行的函数。 当事件触发时,事件对象会作为第一个参数传入函数。事件对象的类型取决于特定的事件。例如, "click" 事件属于 MouseEvent(鼠标事件) 对象。 |
| useCapture | 可选。布尔值,指定事件是否在捕获或冒泡阶段执行。 可能值: true - 事件句柄在捕获阶段执行 false- 默认。事件句柄在冒泡阶段执行 |
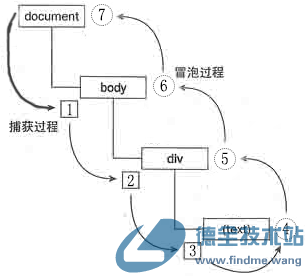
在这里,我们需要理解事件的捕获与冒泡。捕获,即由Document开始,逐渐向内找到事件作用的对象,最初由Netscape坚持的事件处理方式;冒泡,则是由事件作用的对象,逐渐向上,最后到Document元素,最初由Microsoft坚持的事件处理方式。具体见下图:

在IE8及更低版本中,并不支持Dom Level2,针对IE浏览器,提供了attachEvent方法,添加事件。
若您感觉本站文章不错,读后有收获,不妨赞助一下?
我要赞助

